Image File Formats
CONTENTS
Introduction
There are many different formats for storing graphics. The two main types are vector graphics and raster (or bitmap) graphics.
Some of the formats are lossless and have no compressions such as all the vector formats and the TIFF and GIFF formats. All the others use compression to reduce the file sizes. Reduced file sizes are great for the internet to reduce transmission times (When a website takes a long time to download because of graphics that are large, for example). Also reduced file sized allows for more pictures to be stared in the same size storage media.
One of the best compressions algorithms to date has been the JPEG system. It can reduce the file size dramatically without much distortion - most people cannot tell the difference with family photographs even when the file size has been reduced to a quarter. Recently the HEIC system has provided an even more efficient compression but it has not yet been accepted be the browser community.
The down side to compression is that information is lost and the picture is less accurate than the uncompressed picture. How much this matters depends on the user and the purpose of the graphic.
About Vector and Raster Files
Graphics fall into to two main categories:
- Vector graphics
- Raster (or Bitmap) graphics
The difference between these two types is what they're made up of. Vector graphics are made up of lines and curves with very specific starting and ending points. Bitmap graphics are made up of little squares called pixels that remain the same no matter the scaling when resized.
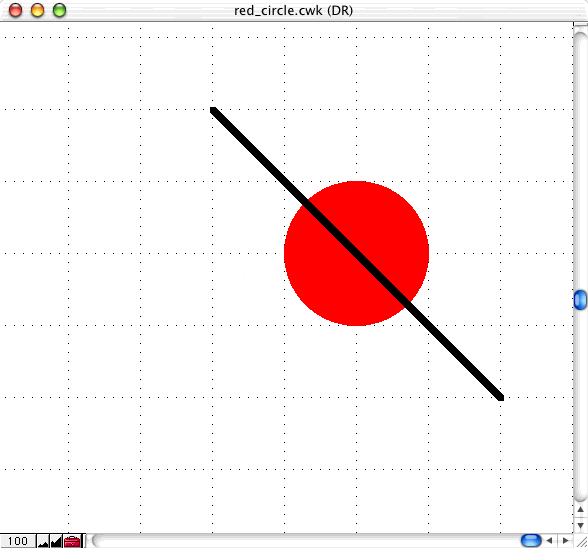
Here is a very simple image made up of a red circle and a black line:

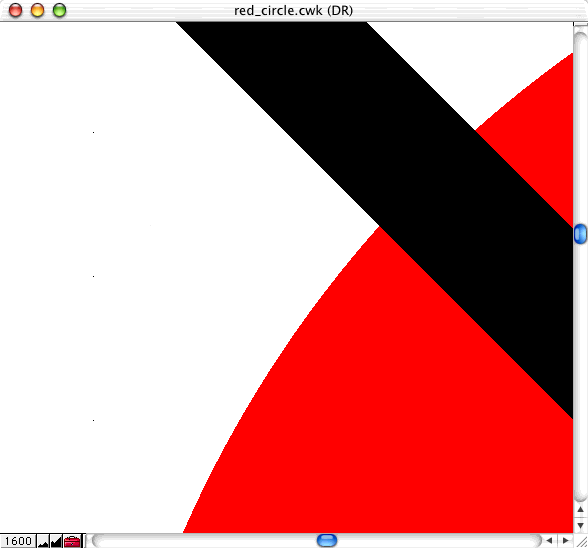
Notice that even blown up this large (1600%), it's still fairly smooth when displayed as a vector. You only see a little bit of jagginess because your monitor can only display this graphic using pixels. If you were to print it out, you'd see that it's as smooth as the same graphic at 100%...

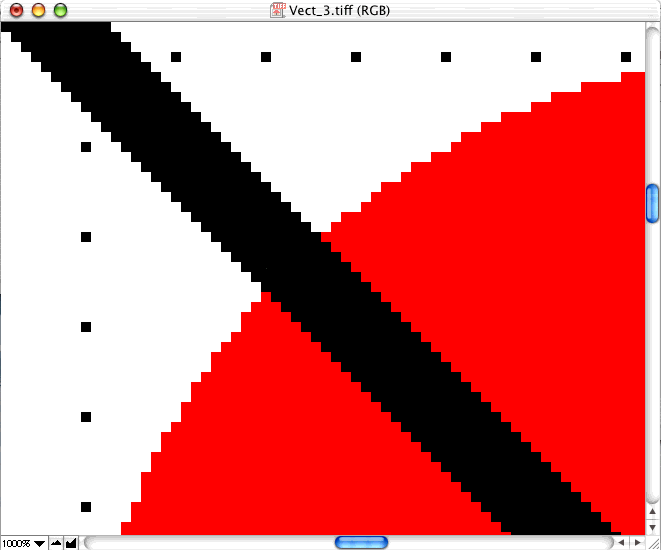
Here%s the same image - except it's a bitmap graphic - blown up by 1000% (a lesser amount than the vector image above). Doesn't look the same does it? You can see obvious jagginess or "stairstepping".

Basically, when you enlarge a bitmap graphic you'll notice pixelation (jaggies or stairstepping shown above). That's because the software has to guess where to put the extra pixels. Using "dithering" may provide some apparent reduction of the jaggies.
When you reduce the graphic, the software has to decide which pixels to throw out. Both the addition and discarding of pixels in software using interpolation.
Raster File Formats
Raster or Bitmap files contain information about each pixel in the image. A pixel is a single dot. Every pixel is included in the file. The quality of the image depends on how many pixels per inch the device (computer screen, TV screen, smart phone, printer, etc.) can provide.
Here are some details on the seven most common formats:
JPEG (and JPG) — Joint Photographic Experts Group
Strictly speaking JPEG is a compression algorithm and JIFF is the file format, but the files are usually called JPEG files. Thay are:
- Universal browser and OS support.
- Fairly low file size.
- Lossy image compression might lead to poor text readability.
- Supported since version 1.0 of all major browsers (Chrome, Firefox, Safari, etc.)
- Supported by default by all image viewers and editors of all major operating systems.
PNG — Portable Network Graphics
- Higher quality (lossless) images and clearly visible text.
- Larger file sizes can slow down your website if overused (especially high-resolution images).
- Supported by all major browsers (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Supported by all major operating systems and their standard image editors.
- Good choice for infographics, banners, blog graphics, screenshots, coupons, and other visuals that include text.
- Do not use for high-resolution photos, as it will create large files of up to several megabytes.
GIF — Graphics Interchange Format
- Animation support.
- 8-bit limitation (256 colors) leads to limited image quality.
- Supported by all major browsers (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Supported by all major operating systems and their standard image editors.
- Use animated GIFs not just to “spice up content” but demonstrate how to complete tasks in tutorials and guides.
- Do not use it if you need greater than 8-bit color images (JPEG supports up to 24-bit).
TIFF — Tagged Image File Format.
- High-quality files perfect for storage or print publishing.
- Large file size due to typical use with no compression.
- Limited browser support.
- No major browsers can render a TIFF file without add-ons or extensions.
- Mainly available as an export format for professional image editing and publishing tools.
- Storing and preparing images and graphics for publication.
- Used by many scanners to preserve the quality of scanned documents or pictures.
BMP — Bitmap.
- Old Microsoft format. Limited compared to newer formats
- Many versions
- No browser support.
HEIF — High Efficiency Image File Format
HEIF, short for High Efficiency Image File Format, is an image format developed by the team behind the MPEG video format to be a direct competitor to JPEG.
In theory, the compression is almost twice as efficient as JPEG, leading to images of up to double quality with identical file sizes.
It’s a raster image format, based on pixel mapping, meaning you cannot scale up the images without losing quality.
- Great quality to file size ratio.
- No browser and limited OS support.
- Not supported by any major browsers.
- Native support in macOS and iOS, but not in their Safari versions.
- Used by some newer phones and devices to store photos in higher quality than JPEG files.
Raw Image File Types
Raw image formats are the file types a digital camera uses to store full-quality images for later post-production and editing.
Major raw image file types by camera maker including Kodak: CR, K25, KDC, Canon: CRW CR2 CR3, Epson: ERF, Nikon: NEF NRW, Olympus: ORF, Pentax: PEF, Panasonic: RW2, Sony: ARW, SRF, SR2.
RAW files offer up to 16,384 shades per color channel (14 bit) in a single picture. That gives you more flexibility when tweaking colors and contrast in post-processing. Raw images aren’t meant for the web or sharing and aren’t supported by any major browser or image viewer.
- Higher quality pictures with more variability in colors.
- Giant image files (a raw file can easily be up to 20 to 40 megabytes).
- Saving photos in the highest possible quality for post-processing and editing.
Vector File Formats
Vector files are images that are built by mathematical formulas that establish points on a grid. Raster files are composed of the colored blocks commonly referred to as pixels. Because they can infinitely adjust in size without losing resolution, vector files are more versatile for certain types of tasks than raster files. THey are also very much smaller. The most common types of vector files are:
AI - Adobe Illustrator
This file is commonly used in print media and digital graphics, such as logos.
EPS - Encapsulated PostScript
This an older type of vector graphics file. They do not support transparency in the way more modern file formats do.
PDF - Portable Document Format
This file type is built for the exchange of documents across platforms and is editable in Adobe Acrobat. It can contain vectors (including text) and rasters.SVG - Scalable Vector Graphics
This format is based in XML (a markup language used widely across the Internet that's readable by both machines and humans). It’s useful for the web, where it can be indexed, searched, and scripted.CDR – CorelDraw
The CDR file format was originally developed by Corel, the makers of CorelDRAW (a popular alternative to Adobe Illustrator). However, it’s now a universal format supported by many programs.
All the formats
All the file formats that can be read and translated by the application GraphicConverter :
- Apple File Icon (*.ICNS)
- Apple iOS Icon Set
- Apple MacOS Icon Set
- ASCII (*.txt)
- ASTC (*.astc)
- Atari Portfolio PGC (*.pgc)
- AVIF - AV1 Image File Format (*.avif)
- Bitmap (*h)
- BLD - MegaPaint (*.bld)
- BLP - Texture File (*.blp)
- BMP - Windows Bitmap (*.bmp)
- BPG - Better Portable Graphics (*.bpg)
- BUM (*.BUM)
- Byte-Array Header File (*h)
- Cisco IP Phone Image (*.xml)
- Clipping (*.clp)
- Color Table (*pal)
- csource (*.C)
- DDS (*.dds)
- Diskus (*yuv)
- Dune AAl Format (*.aai)
- Electric Image (*image)
- EPSF - Encapsulated Postscript File (*.eps)
- FARBFELD Format (*.ff)
- Favicon (*.ico)
- FITS - Flexible Image Transport System (*.fit)
- GIF - Graphics Interchange Format (*.gif)
- GraphicConverter Image Document (*-gcimgd)
- HEIF - High Efficiency Image File Format (*.heic)
- HPGL - Hewlett Packard Graphics Language (*.plt)
- HTC Splashscreen (*rgb565)
- IBL (*.ibl)
- ICO - Windows Icon (*.ico)
- IFF - Interchange File Format (*.iff)
- IM - Chyron Liberty Paint (*.im)
- IMG - GEM Bit Image (*.img)
- ISS (*iss)
- JIF (* jfif)
- V JPEG (*jpg, *jpeg)
- JPEG 2000 (*jp2)
- JPEG XL (*.jxl)
- JPS (3D JPEG) (*.jps)
- Khronos Texture KTX (*.ktx)
- KISS (*.cel)
- LCD Display (*.ebm)
- LOGO (*logo)
- LuraWave (*|wf)
- MacPaint (*mac)
- Mobil Phone NGG (*.ngg)
- Mobil Phone NOL (*nol)
- Movie (*.mov)
- Multi Picture Object (3D) (*mpo)
- OpenEXR (*.exr)
- OTA bitmap format (*.ota)
- Palm (*-pdb)
- PBM - Portable Bitmap (*-pbm)
- PCX - Paintbrush (*pcx)
- PDF - Portable Document Format (*.pdf)
- PFM - Portable Float (*pfm)
- PGM - Portable Graymap (*.pgm)
- PICS - PICT Sequence (*pics)
- PICT (*.pict, *pct)
- PNG - Portable Network Graphics (*.png)
- PNS (3D PNG) (*pns)
- PPM - Portable Pixmap (*ppm)
- PSD - Photoshop (*.psd)
- PSION 5 (*.mbm)
- QTL (*.qtl)
- Quite OK Image Format (*.qoi)
- RAW (*raw)
- Resource (*rsrc)
- RSB - Red Storm Bitmap (*rsb)
- RTF - Rich Text Format (*.rtf)
- SGI - Silicon Graphics Image (*sgi)
- Slices (*.html)
- Softimage (*pic)
- STAD (*pac)
- Startup Screen
- SUN - Rasterfile (*sun)
- SVG - Scalable Vector Graphics (*svg)
- SWF - Shockwave Flash Image (*swf)
- T2B (*.t2b)
- TCL-Image (*.dat)
- TGA - Truecolor File Format (*.tga)
- TIFF - Tag Image File Format (*.tif, *tiff)
- TRS-80 (*hr)
- VPB - QUANTEL (*vpb)
- WBIN - MacWavelet (*.dat)
- WBMP (*wbmp)
- WebP (*webp)
- Windows Cursor (*cur)
- WMF - Windows Metafile Graphics (*wmf)
- X-Face (*X-FACE)
- XBM - X11-Bitmap (*xbm)
- XPM - ASCIl Bitmap (*.xpm)
- XWD - X-Windows Dump (*xwd)
There are 96 in this list. Many of them are very specialized and MAGIC members are unlikely to encounter them. Some are old and no longer used bur appear from time to time in old data sets. I have seen Macs that still have PICT files on them.
For more information on this subject see: this website at Kinsa.com.

