Using styles in HTML
Coding for beginners
The material on this page is designed for people with a basic level of knowledge of HTML tags. See the page on this website.
Contents
- Introduction
- In Line Styles
- Head Styles
- Head Styles
- Cascading Style Sheets (CSS)

1. Introduction
Although there are a number of programs that allow the user to construct web pages without doing any coding, the only way to fully control the web-page contents is to learn to write your own HTML code. The coding can be performed in any text editor or word processor that allows saving of ASCII (text) files and will not try to interpret the HTML in browser mode. On a Mac you can use TextEdit but first you must put it in text mode using the menu option:
Format->Make Plain Text
If it is in Rich Text Mode it will not work properly with HTML files.
A better alternative is the freeware TextWrangler. This editor keeps track of all types of parentheses and lets you know when they are balanced. It also recognizes HTML and style commands and highlights them in color.
On this page I assume that the reader is familiar with basic HTML and has completed the MAGIC page on basic HTML.
 2. In Line Styles
Within HTML there is a command to add a style to any element. This is the
<style> ... </style>
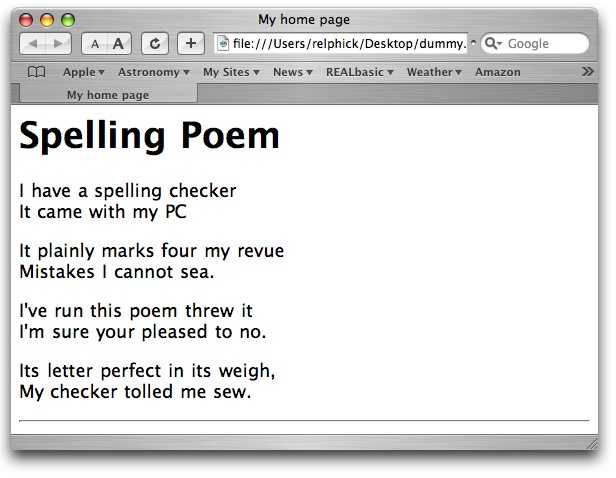
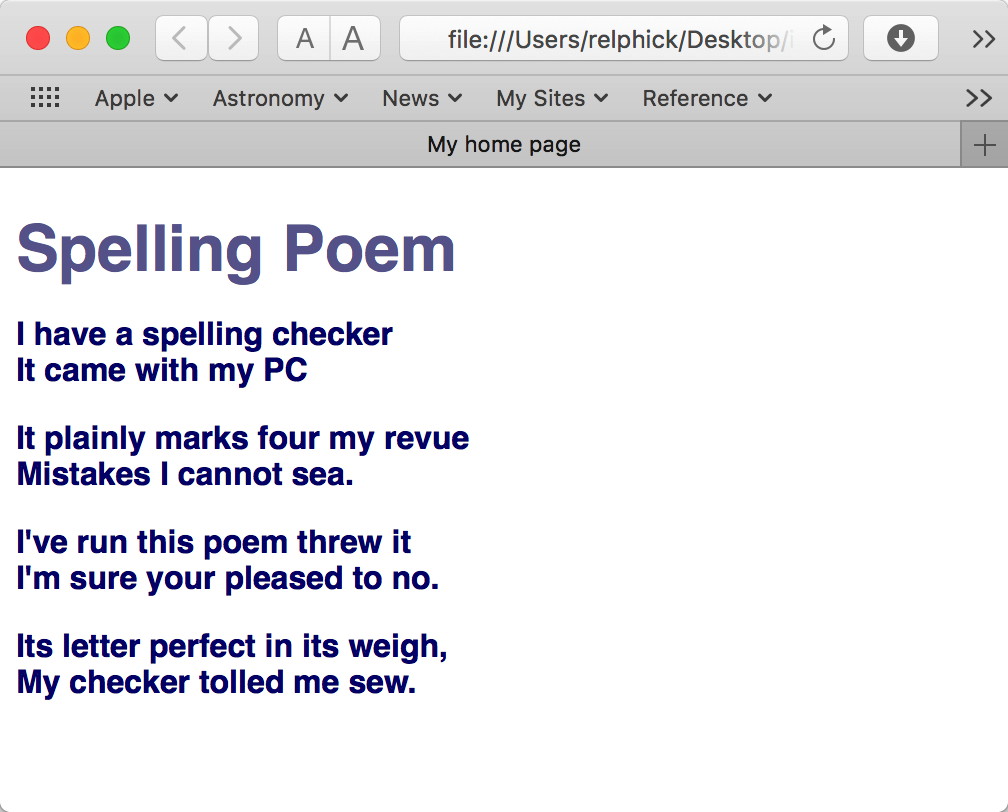
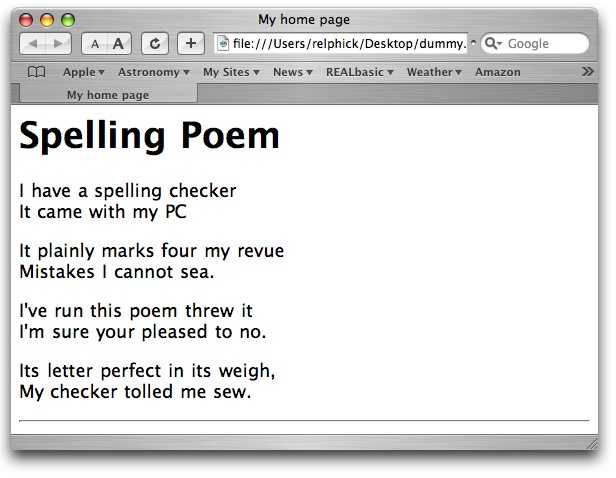
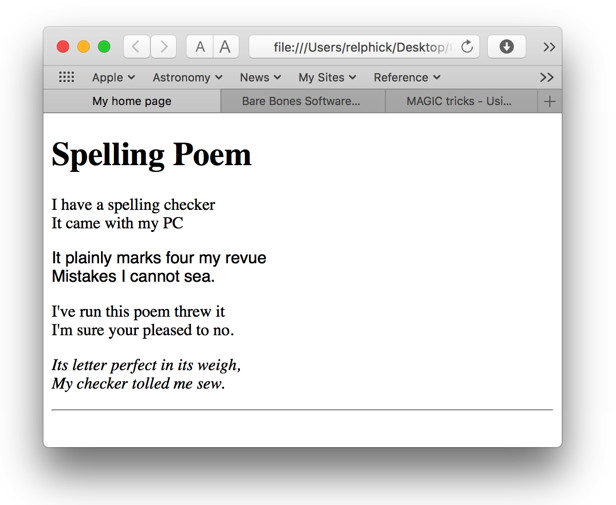
pair of tags. Inside the style tags elements can be given new characteristics. For example let us use poem in the following web page.
<!DOCTYPE html>
<html>
<head>
<title>My home page</title>
</head>
<body>
<h1>Spelling Poem</h1>
<p>I have a spelling checker<br />
It came with my PC
</p>
<p>It plainly marks four my revue<br />
Mistakes I cannot sea.
</p>
<p>I've run this poem threw it<br />
I'm sure your pleased to no.
</p>
<p>Its letter perfect in its weigh,<br />
My checker tolled me sew.
</p>
<hr />
</body>
</html>

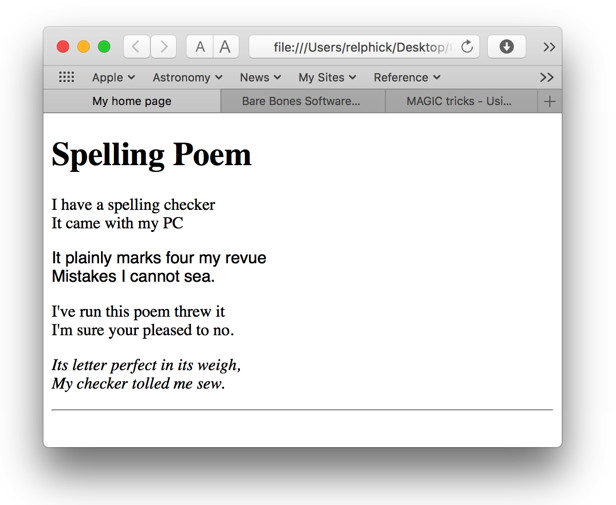
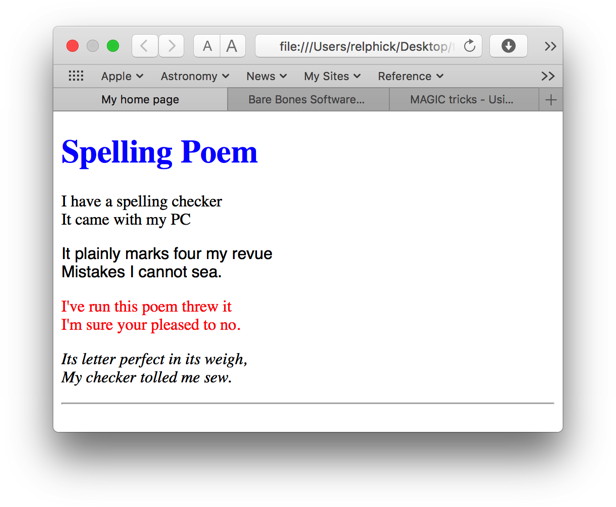
Now let us add a couple of styles.
Let us make the second verse use a different font. We will use a sans-serif font. And let us make the fourth verse italic. We can do this by adding a style to each of the relevant paragraphs.
<!DOCTYPE html>
<html>
<head>
<title>My home page</title>
</head>
<body>
<h1>Spelling Poem</h1>
<p>I have a spelling checker<br />
It came with my PC
</p>
<p style=font-family:sans-serif;>It plainly marks four my revue<br />
Mistakes I cannot sea.
</p>
<p>I've run this poem threw it<br />
I'm sure your pleased to no.
</p>
<p style=font-style:italic;>Its letter perfect in its weigh,<br />
My checker tolled me sew.
</p>
<hr />
</body>
</html>


The style is made up of two parts. The first is the property of the element to be changed, and the second is the new value for that property. There is a colon between the two parts and a semi-colonat the end of the second part. The general form is:
property:value;
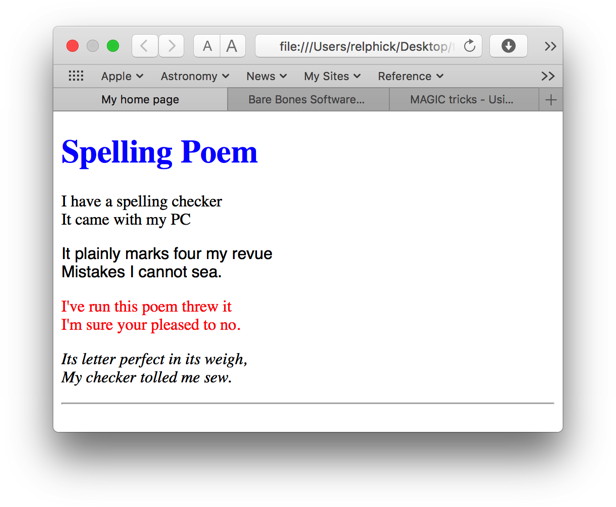
To make a paragraph red, we would need
color:red;
Let us also make the header blue.
And the HTML becomes:
<!DOCTYPE html>
<html>
<head>
<title>My home page</title>
</head>
<body>
<h1 style=color:blue;>Spelling Poem</h1>
<p>I have a spelling checker<br />
It came with my PC
</p>
<p style=font-family:sans-serif;>It plainly marks four my revue<br />
Mistakes I cannot sea.
</p>
<p style=color:red;>I've run this poem threw it<br />
I'm sure your pleased to no.
</p>
<p style=font-style:italic;>Its letter perfect in its weigh,<br />
My checker tolled me sew.
</p>
<hr />
</body>
</html>


3. Head styles
Although styles can be put in-line, as in the previous section, they are often better in the header or in a CCS file. The reason for this is that once the style has been entered it can be used again and again.
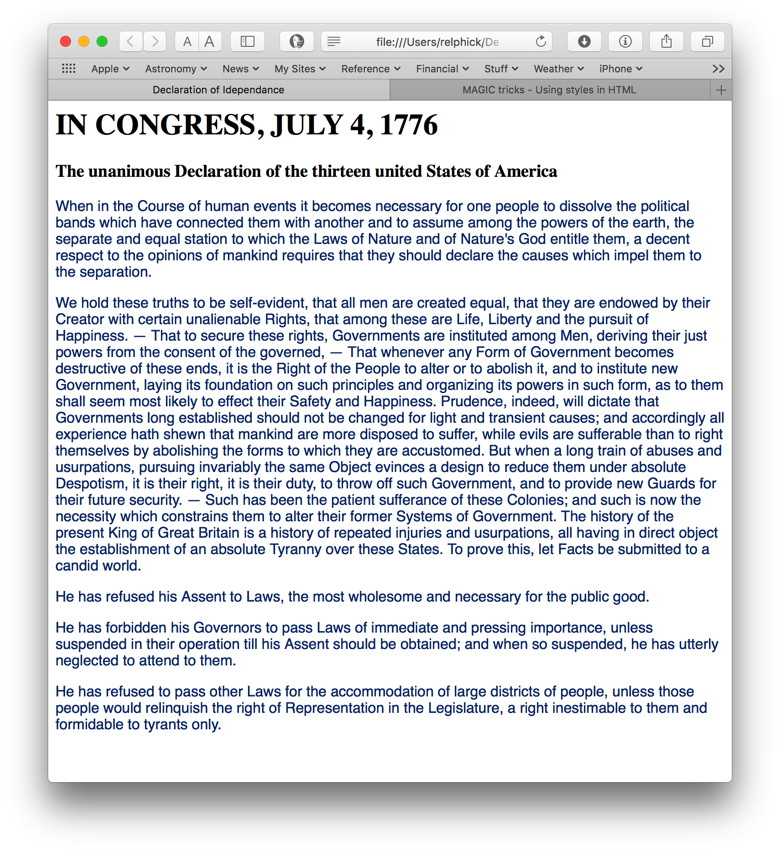
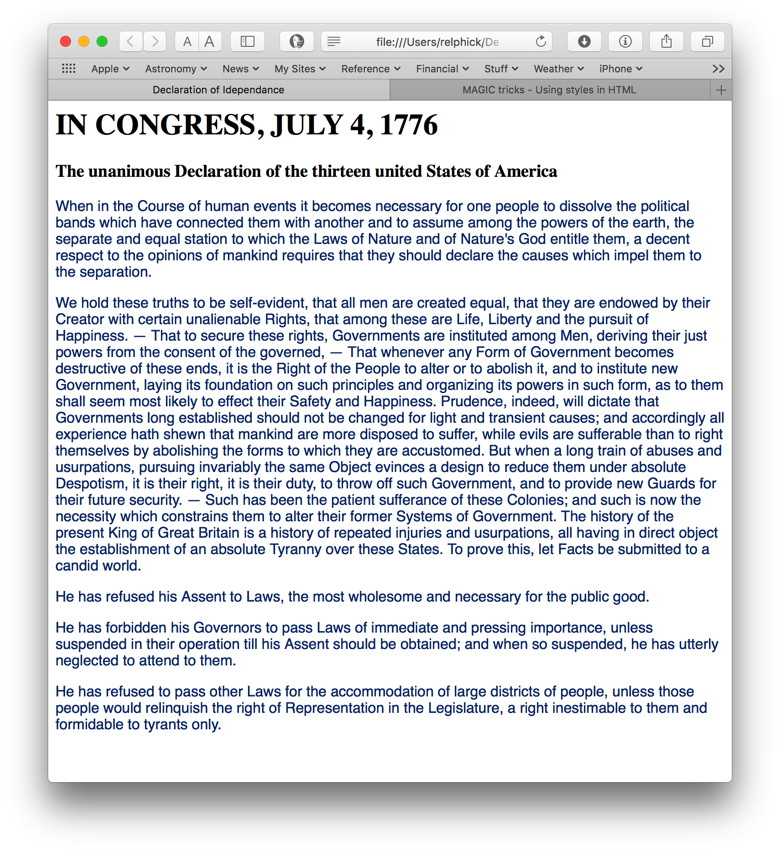
In section 3 We will look at the declaration of styles in the head section. Let us start with plain vanilla web page of the first part of a historical document:
<!DOCTYPE html>
<html>
<head>
<title>Declaration of Idependance</title>
<meta name="generator"content="BBedit Macintosh" />
<meta name="author"content="Robert Y Elphick" />
<style>
p {
color:#003578;
font-family:Helvetica, san-serif;
}
</style>
</head>
<body>
<h1>IN CONGRESS, JULY 4, 1776</h1>
<h3>The unanimous Declaration of the thirteen united States of America</h3>
<p>When in the Course of human events it becomes necessary for one people to dissolve the political bands which have connected them with another and to assume among the powers of the earth, the separate and equal station to which the Laws of Nature and of Nature's God entitle them, a decent respect to the opinions of mankind requires that they should declare the causes which impel them to the separation.
</p>
<p>We hold these truths to be self-evident, that all men are created equal, that they are endowed by their Creator with certain unalienable Rights, that among these are Life, Liberty and the pursuit of Happiness. — That to secure these rights, Governments are instituted among Men, deriving their just powers from the consent of the governed, — That whenever any Form of Government becomes destructive of these ends, it is the Right of the People to alter or to abolish it, and to institute new Government, laying its foundation on such principles and organizing its powers in such form, as to them shall seem most likely to effect their Safety and Happiness. Prudence, indeed, will dictate that Governments long established should not be changed for light and transient causes; and accordingly all experience hath shewn that mankind are more disposed to suffer, while evils are sufferable than to right themselves by abolishing the forms to which they are accustomed. But when a long train of abuses and usurpations, pursuing invariably the same Object evinces a design to reduce them under absolute Despotism, it is their right, it is their duty, to throw off such Government, and to provide new Guards for their future security. — Such has been the patient sufferance of these Colonies; and such is now the necessity which constrains them to alter their former Systems of Government. The history of the present King of Great Britain is a history of repeated injuries and usurpations, all having in direct object the establishment of an absolute Tyranny over these States. To prove this, let Facts be submitted to a candid world.
</p>
<p>He has refused his Assent to Laws, the most wholesome and necessary for the public good.
</p>
<p>He has forbidden his Governors to pass Laws of immediate and pressing importance, unless suspended in their operation till his Assent should be obtained; and when so suspended, he has utterly neglected to attend to them.
</p>
<p>He has refused to pass other Laws for the accommodation of large districts of people, unless those people would relinquish the right of Representation in the Legislature, a right inestimable to them and formidable to tyrants only.
</p>
</body>
</html>

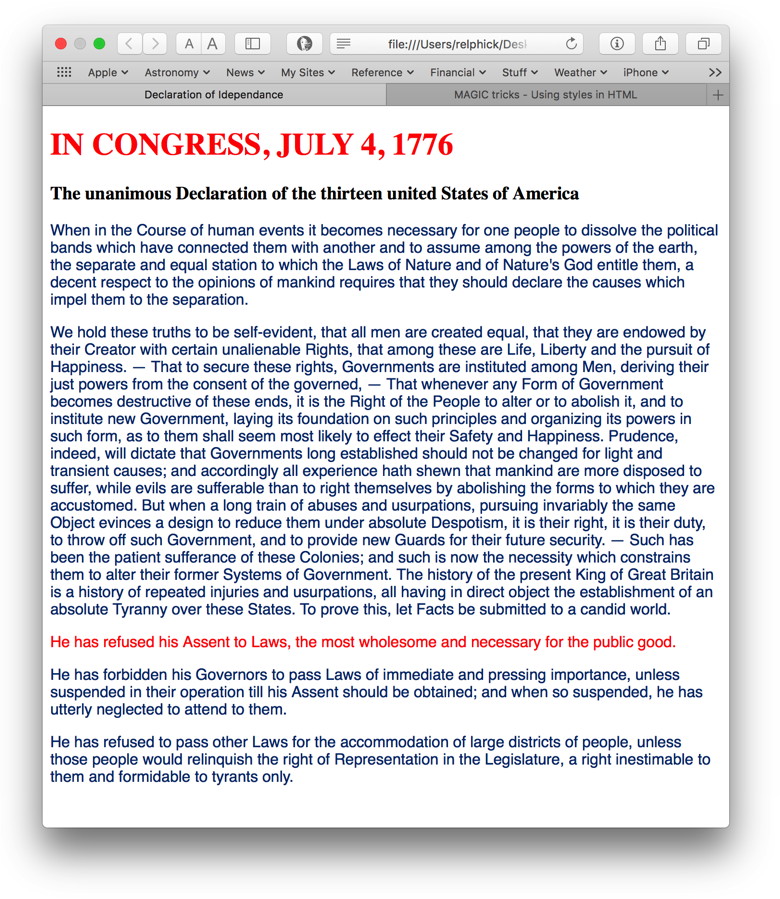
In the head section we added the following style:
<style>
p {
color:#003578;
font-family:Helvetica, san-serif;
}
</style>
This style now works on all the paragraphs within this document and, as you can see, the color of the font and the font family have been change in all the paragraphs.
Note too that the paragraph style can have more than one property given a new value.
Classes
We can also set the property(s) and value(s) to a class instead of a particular element. To do this we use a period followed by a name instead of the element (like the "p" in the above example).
to make a class that turns an element red we need to add:
<style>
p {
color:#003578;
font-family:Helvetica, san-serif;
}
.red {
color:#FF0000;
}
</style>
This class can now be used with any element by adding the class and the name.
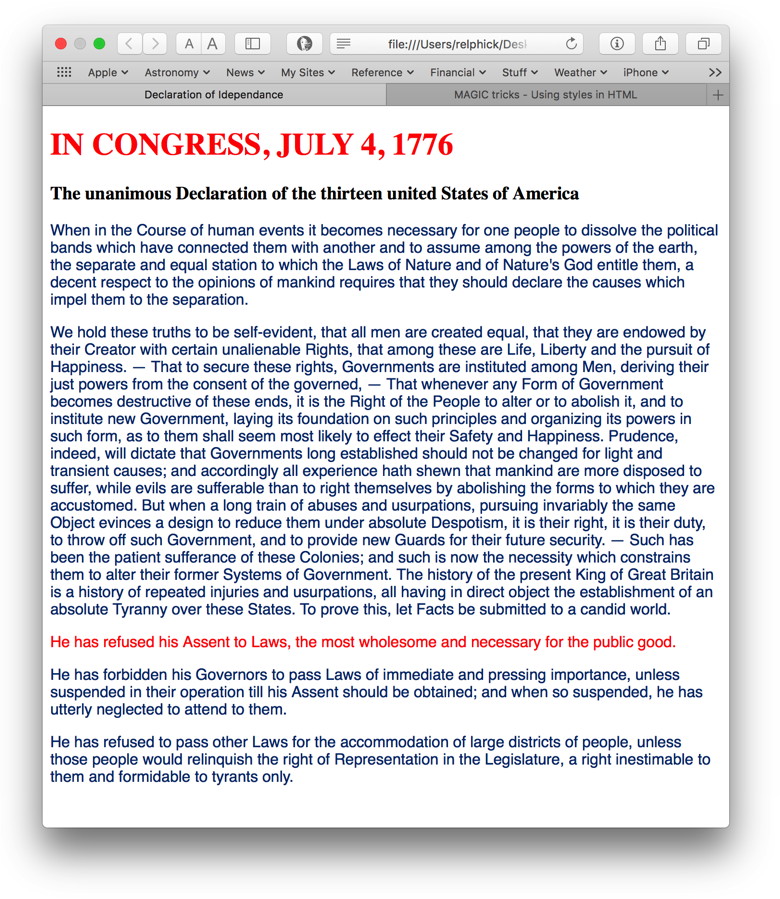
With the code modified to:
<!DOCTYPE html>
<html>
<head>
<title>Declaration of Idependance</title>
<meta name="generator"content="BBedit Macintosh" />
<meta name="author"content="Robert Y Elphick" />
<style>
p {
color:#003578;
font-family:Helvetica, san-serif;
}
.red {
color:#FF0000;
}
</style>
</head>
<body>
<h1 class="red">IN CONGRESS, JULY 4, 1776</h1>
<h3>The unanimous Declaration of the thirteen united States of America</h3>
<p>When in the Course of human events it becomes necessary for one people to dissolve the political bands which have connected them with another and to assume among the powers of the earth, the separate and equal station to which the Laws of Nature and of Nature's God entitle them, a decent respect to the opinions of mankind requires that they should declare the causes which impel them to the separation.
</p>
<p>We hold these truths to be self-evident, that all men are created equal, that they are endowed by their Creator with certain unalienable Rights, that among these are Life, Liberty and the pursuit of Happiness. — That to secure these rights, Governments are instituted among Men, deriving their just powers from the consent of the governed, — That whenever any Form of Government becomes destructive of these ends, it is the Right of the People to alter or to abolish it, and to institute new Government, laying its foundation on such principles and organizing its powers in such form, as to them shall seem most likely to effect their Safety and Happiness. Prudence, indeed, will dictate that Governments long established should not be changed for light and transient causes; and accordingly all experience hath shewn that mankind are more disposed to suffer, while evils are sufferable than to right themselves by abolishing the forms to which they are accustomed. But when a long train of abuses and usurpations, pursuing invariably the same Object evinces a design to reduce them under absolute Despotism, it is their right, it is their duty, to throw off such Government, and to provide new Guards for their future security. — Such has been the patient sufferance of these Colonies; and such is now the necessity which constrains them to alter their former Systems of Government. The history of the present King of Great Britain is a history of repeated injuries and usurpations, all having in direct object the establishment of an absolute Tyranny over these States. To prove this, let Facts be submitted to a candid world.
</p>
<p class="red">He has refused his Assent to Laws, the most wholesome and necessary for the public good.
</p>
<p>He has forbidden his Governors to pass Laws of immediate and pressing importance, unless suspended in their operation till his Assent should be obtained; and when so suspended, he has utterly neglected to attend to them.
</p>
<p>He has refused to pass other Laws for the accommodation of large districts of people, unless those people would relinquish the right of Representation in the Legislature, a right inestimable to them and formidable to tyrants only.
</p>
</body>
</html>
We get the h1 header and one of the paragraphs colored red like this:


4. Common Styles
The Web Design Group has put together a list of commonly used style properties. These styles are accepted by all browsers and so can be used for websites that are not browser specific. Below is a list of the segments linked to the list.
Colors
The 16 keywords are taken from the Windows VGA palette: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow.
Other shades of color are usually described using hexadecimal. Hexadecimal numbers always begin with a hash (#) and then forst two digits represent the level of red from 00 to FF (that is 0 to 255 in decimal), the second two digits represent the level of green and the last two digits represent the level of blue. Here are some common ones:
| #FFFFFF |
white |
| #000000 |
black |
| #FF0000 |
red |
| #00FF00 |
green |
| #FFFF00 |
yellow |
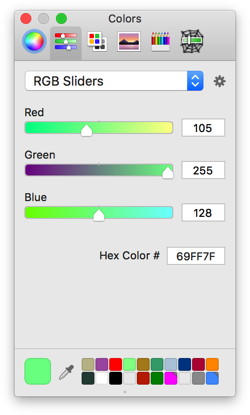
For more subtle colors, on a Mac you can use the color system to choose a color and get its hexadecimal value

5. Cascading Style Sheets (CSS)
So far you have seen that styles can be put into the header section of a page and used to set the characteristics of the elements on that page.
Now we will learn how to put styles into a seperate file and use it to provide style information to many website pages. This saves the effort of retyping lots of styles ito each page. We will not have to type them, instead we put a pointer in the <head> section of the page to the new file. This file is refered to as a Cascading Style Sheet or CSS.
We add the link to the external css file like this:
<!DOCTYPE html>
<html>
<head>
<title>My home page</title>
<link rel="stylesheet" type="text/css" href="styles/mainstyle.css" />
</head>
<body>
Spelling Poem
I have a spelling checker
It came with my PC
It plainly marks four my revue
Mistakes I cannot sea.
I've run this poem threw it
I'm sure your pleased to no.
Its letter perfect in its weigh,
My checker tolled me sew.
</body>
</html>
In this example the new file is called mainstyle.css and it is in a folder called styles that is in the same place as the html file.
Now we make the css file. Here is a simple one:
@charset "utf-8";
/* CSS Document */
h1 {
color:#666699;
font-family:Helvetica, sans-serif;
font-size:xx-large;
}
h2 {
color:#666699;
font-family:Helvetica, sans-serif;
font-size:large;
}
p {
color:#000077;
font-family:Helvetica, sans-serif;
}
Once we add the <p> and <br /> tags (you remeber how to do that, right?) we get the formated version with the colors and fonts taken from the CSS file:
|
Copyright:
|

©Macintosh Appreciation Group of Island County (MAGIC) 2006 - 2016
last updated: 6 November 2016
|
|